こんにちは!主婦ブロガーのタマです!
最近多くのサイトやブログで「SSL化」が進んでいますよね!
このサイトは開設当初はSSL化されていませんでした。
『サイトを立ち上げてから時間が経ってから(サイトを作り上げてから)ではSSL化は難しい…』
そんな話を聞くとちょっと不安になってきました。
.png)
と、重い腰を上げて取り掛かることに。
でも、ネットやらサーバーやらの知識のない初心者にとってはとても長い道のりとなりました。
皆さんが私のような間違いをする事がないよう…
今回は初心者の私がSSL化手こずった事を記事にしました。
.png)
今回はさくらインターネットのサーバー(スタンダードプラン)で「ラピッドSSL」を設定した時の流れです。
さくらインターネットでSSL化:私の失敗体験や注意点
さくらインターネットでラピッドSSLを申し込むのはコントロールパネルから!
私が選んだのはさくらインターネットの「ラピッドSSL」というプラン。
ラピットSSLは申し込みの方法が「さくらのコントロールパネルから」と「日本ジオトラスト社のオンラインサインアップから」と2パターンあるのですが…
どちらから申し込むかによって方法が違ってきます。
- 「さくらのコントロールパネルから」→簡単
- 「日本ジオトラスト社のオンラインサインアップ」→ちょっとややこしくなる
SSL化するには「SSL証明書」というものをインストールする必要があるのですが、
上記2つの方法では証明書のインストール過程が違ってくるのです。
- 「さくらのコントロールパネルからの申し込み」
SSL証明書が自動インストールされる - 「日本ジオトラスト社のオンラインサインアップから」
SSL証明書を自分でインストールする必要がある
さくらインターネットでラピットSSLを導入する場合はさくらのコントロールパネルから申し込んだ方が楽ですよ!
.png)
サーバコントロールパネルからラピッドSSLを導入する手順については、以下ページにてご確認ください。
「さくらのコントロールパネル」からの申込手順↓↓
【ラピッドSSL】サーバコントロールパネルからの申込み・導入手順
「オンラインサインアップ」からの申込手順↓↓
【ラピッドSSL】オンラインサインアップからの申込手順
『ダウンロードした認証ファイルを、申請時に指定したFQDN(コモンネーム)配下にアップロード』の意味が全くわからない!
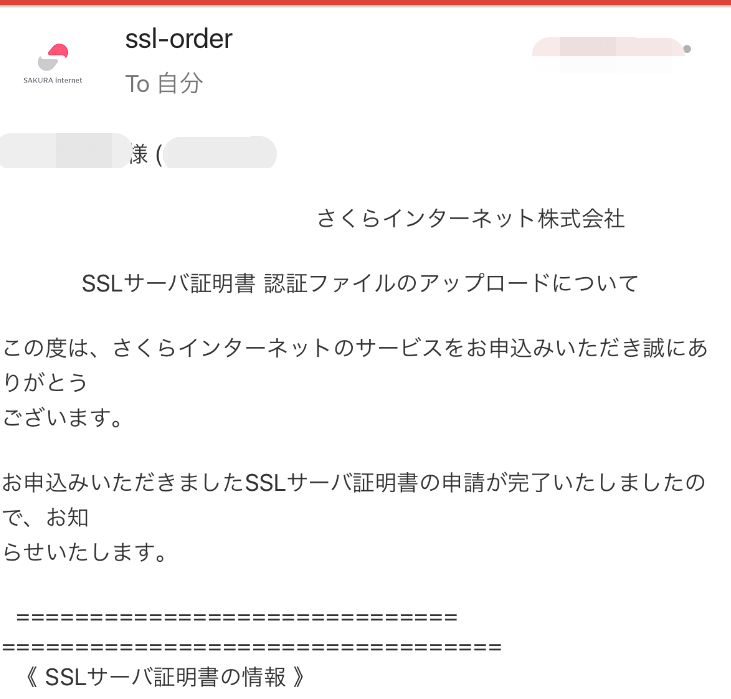
ラピッドSSLプランに決定し、入金後すぐにさくらからメールが届きました。

「SSLサーバー証明書の申請が完了しました」の連絡と同時に『認証ファイルのアップロード手順』なるものがか書かれてありました。
認証ファイルのアップロード手順はまとめると以下の通りです↓
▽STEP1
会員メニューにログインし、「契約情報」の一覧から該当サービスの「サー バ証明書」ボタンをクリックしていただき、詳細画面より認証ファイルをダウンロードしてください。▽STEP2
ダウンロードした認証ファイルを、申請時に指定したFQDN(コモンネーム)配下にアップロードしてください。※認証ファイルは以下のいずれかのURLに配置認証ファイル名は、fileauth.txtです
例)
http://<申請時に指定したFQDN(コモンネーム)>/.well-known/pki-validation/fileauth.txt
https://<申請時に指定したFQDN(コモンネーム)>/.well-known/pki-validation/fileauth.txt※「/.well-known/pki-validation/」のフォルダはお客さまで作成ください
▽STEP3
認証用ファイルが配置されたことを認証局が確認し、証明書を発行します。
・・・・
・・・・ファい???
『言っている意味が全くわからないんですけど…?』
メールの内容を見てみましたが、初心者の私は何をどうすればいいのかわからなかったんですよね。
特に…
「 ダウンロードした認証ファイルを、申請時に指定したFQDN(コモンネーム) 配下にアップロードしてください。」
の意味が全くわかりませんでした。
さくらの公式サイトにSSL化の詳しい手順が書かれてあります。
手順を見ながら頑張ってなんとか進めていたのでが「認証ファイルのアップロード」はどうしてもわかんなかったんですよね…。
.png)
知っている方にとっては「おいおい、それもわかんないのか」って感じだと思いますが…
超初心者の私は「ファイルをアップロード」の意味すら理解できず混乱していました。
それで、救われたのがこちらの記事▼
さくらのサーバーでWordPressをSSL(https://)対応した時の手順10
この記事を見てやっと「アップロード」の意味が解明しました!
FTPクライアントソフトを使って自分でファイルをアップロードしろってことなんですね!
.png)
そこでSSL認証ファイルのアップロードに必要なFTPクライアントソフトをダウンドードしました。
私はFileZillaというFTPクライアントソフトで認証ファイルをアップロードしましたよ。(Mac使用)
FileZillaに関してはこちらをご参照ください▼
FileZilla プロジェクト日本語トップページ – OSDN
FileZillaの使い方に関してはこちらの記事参考にしました▼
FTPソフト「FileZilla」の使い方【初心者向け】
SSL認証ファイルをアップロードする場所がわからない!
アップロードの意味がやっと理解できました!
上記リンクのページの説明の通り…
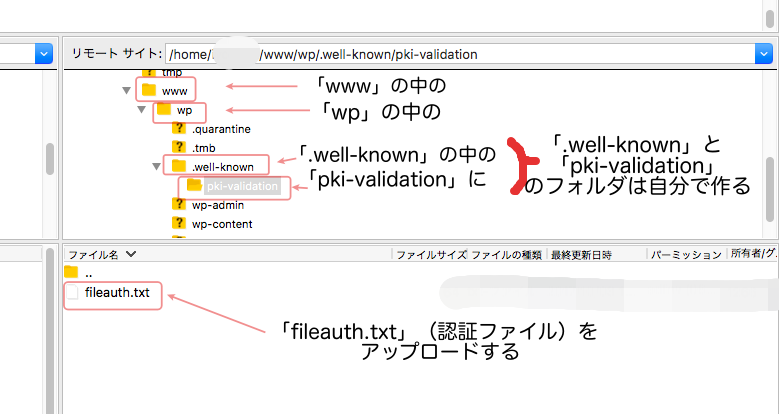
「(/home/アカウント名/www)」に「.well-known」というフォルダを作成し
「.well-known」の中に「pki-validation」というフォルダを作成し、更にその中に「fileauth.txt」をアップロードしました。
でも…
.png)
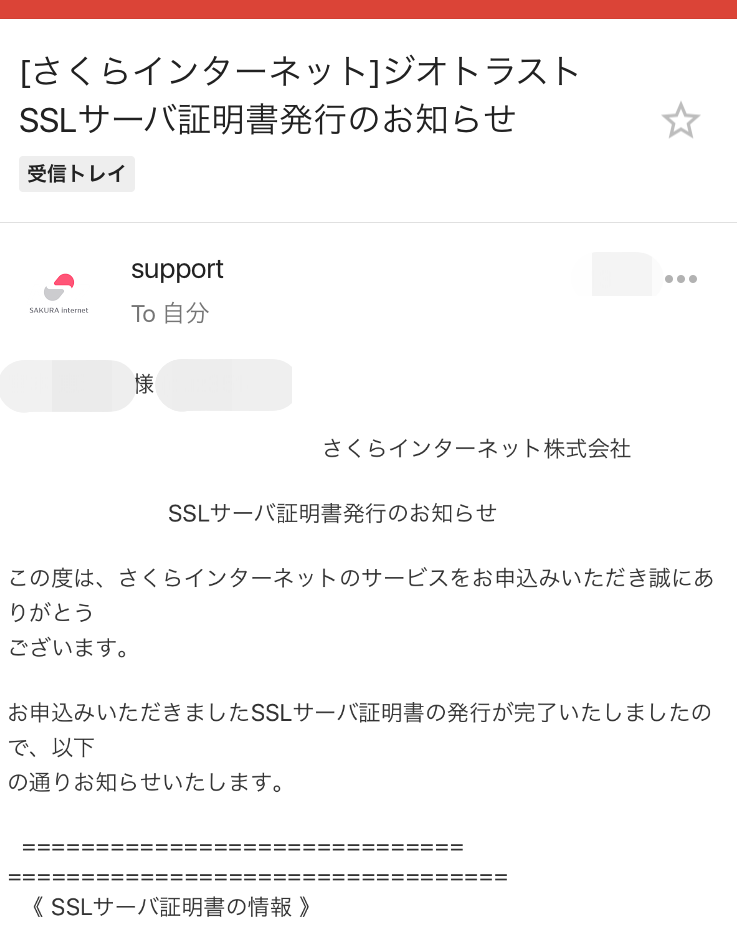
ちゃんとSSL認証ファイルがアップロードされていれば『SSLサーバ証明書発行のメール』が届くはずなのですが、そのメールが一向に来ないのです。
自分で頑張って調べていましたが全く分からなかったのでさくらインターネット電話で問い合わせてみました。
さくらインターネットのスタッフさんが実際に私のサーバーを覗きながらアドバイスしてくれたのでとってもわかりやすく教えて頂けました。
どうやらフォルダを作るファイルが「www」ではなく「wp」じゃないとダメだったみたいです…。
SSL認証ファイルをアップロードする場所のスクリーンショットでのせておきます↓↓

これでやっとSSL認証ファイルアップロードする事ができました!
そして、無事さくらインターネットから「SSLサーバー証明書の発行が完了いたしました」のメールが届きました!
認証ファイルをアップロードしてからSSLサーバー証明書が届く時間は私の場合は3時間ほどかかりました。
場合によっては1日くらい時間がかかることもあるようです。
SSL化の途中でワードプレスアドレスを変更してしまった!
初心者のためいろいろわからない事がありすぎて、いろいろいじってしまいます…。
「もしかしたら今の時点でSSL化できてるかも?」
頭が疲れすぎて、変な妄想を抱き「ワードプレスアドレス」と「サイトアドレス」の両方を、まだSSL化できていないにも関わらず「http→https」に変更してみました。
すると…ワードプレスの管理画面からいきなりとばされます。
.png)
調べてみてわかりましたが、ワードプレスアドレスは容易に変更してはいけなかったんですね……。
.png)
もちろん自分では対処しきれないのでググるググる…。
こちらの記事を参照させて頂きました▼
wordpressのアドレスを変更してログインできないときの対処方法
ワードプレスを復旧するためには上記記事の指示通り…
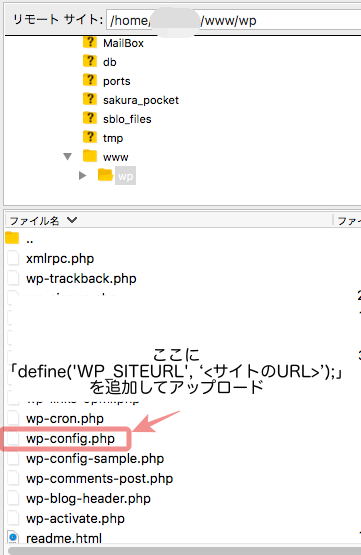
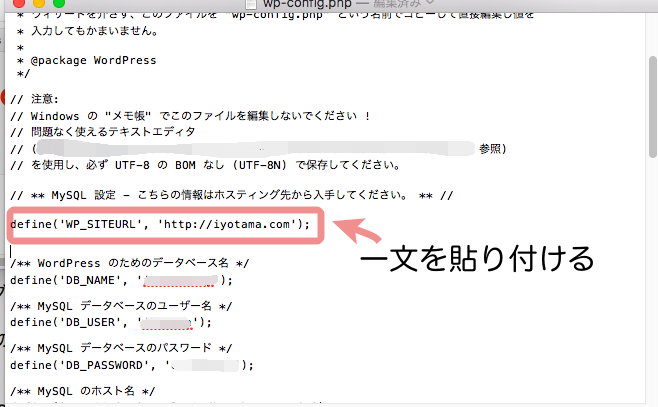
FileZillaを使用して「wp-config.php」の中に「define(‘WP_SITEURL’, ‘<サイトのURL>’);」を貼り付け、再度またサーバーにアップロードする必要があります。
「wp-config.php」は「/home/<ユーザー名>/www/wp」の中にありましたよ。

「define(‘WP_SITEURL’, ‘<サイトのURL>’);」を貼り付ける場所はこちら↓

下の方につけると反映されないようなので注意してくださいね。
私は画像の位置に貼り付けました。
すると、またワードプレス管理画面にログインできるように!
.png)
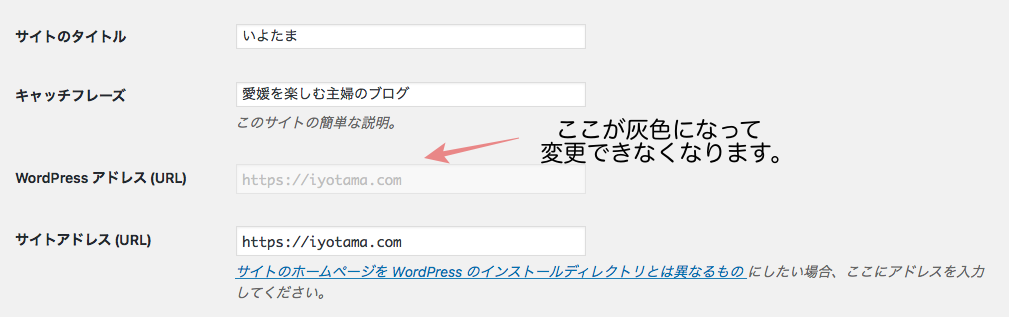
管理画面は以前と変わりないですが、ワードプレスアドレスが灰色になっていじれなくなっています↓

.png)
教訓:ワードプレスアドレス、安易に変更するべからず!
SSL化後にサイトの表示が崩れた!
認証ファイルをアップロードした後に「SSLサーバー証明書の発行が完了いたしました」のメールが届きます。

その後、SSLサーバー証明書を手順通り申請します。
これでおそらくSSL化は終了です!
.png)
試しにhttp→httpsでサイトを確認してみます。
すると…
.png)
どうやら見た感じCSSがきいていないようです。
.png)
そしてまたググるググる…
参照したのはこちらのページ▼
SSL(https)化した時に個別記事ページのCSSが適応されずレイアウトが崩れるトラブルの解決法-WordPressさくらインターネットの事例-
どうやらWordPressがSSL接続と判定せずに、http接続と判断しまっているために崩れが起きてしまっているようです。
崩れを治すには、サーバーに「これ、SSLだよっ!」って伝える一文を添えないといけないみたい。
SSLをサーバーに伝える一文はこちら▼
// SSLを伝える
if( isset($_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’]) ) {
$_SERVER[‘HTTPS’] = ‘on’;
$_ENV[‘HTTPS’] = ‘on’;
}
この文をの文をさっきのワードプレスアドレスを変えてしまった時にいじった「wp-config.php」の中に加えて再度アップロード。
すると…
CSSが正常に戻り、崩れもなくなりました!
.png)
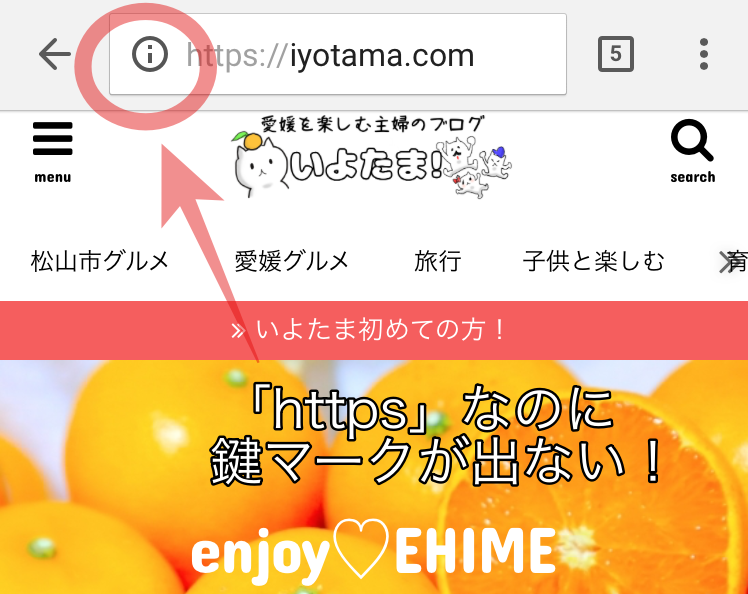
httpにはなったけど安全なサイトのステイタス、鍵マークが出てない!
.png)
安堵してhttpsで自分のサイトを確認してみます。
・・・
ちょ・・・ま・・・・
鍵マーク出てないやんー!!(涙)

通常なら安全のステータス「鍵マーク」が出ているはずの場所に「!マーク」が!!
調べてみると、どうやらサイトの中に「http」がまだ残っているため鍵マークが出ていないようです。
httpとhttpsの「混在コンテンツ」があると認識されており、この状態では常時SSL化はまだ完成したと言えないのです。
.png)
一つ一つhttp→httpsに修正していくしかない!みたいな記事もちらほら見かけて、頑張ってやってみようと試みましたが…
.png)
後一息だ!頑張ってまたググるググる!
調べ続けていると、どうやらワードプレスのプラグインでどうにかできるみたい。
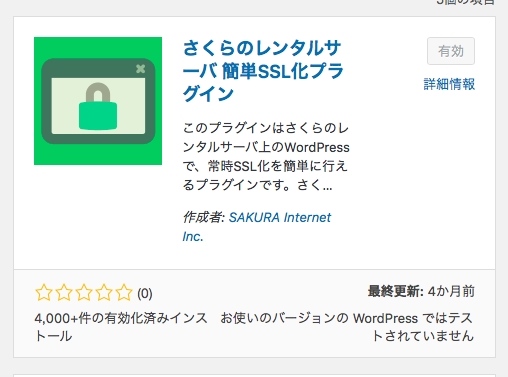
「さくらのレンタルサーバー簡単SSL化プラグイン」というものを発見。

プラグインを検索してみますが「お使いのバージョンの WordPress ではテストされていません」と…
不安な文章が出ていたので、とりあえず安易に進めるのはまってみることに。
.png)
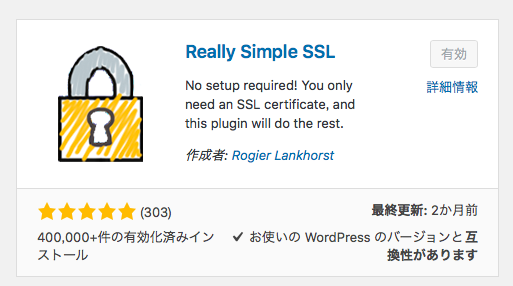
そして見つけたプラグインが「Really Simple SSL」。
「Really Simple SSL」をインストールして導入する事で簡単にSSL化できるようです。

「お使いの WordPress のバージョンと互換性があります」と出ていました!
.png)
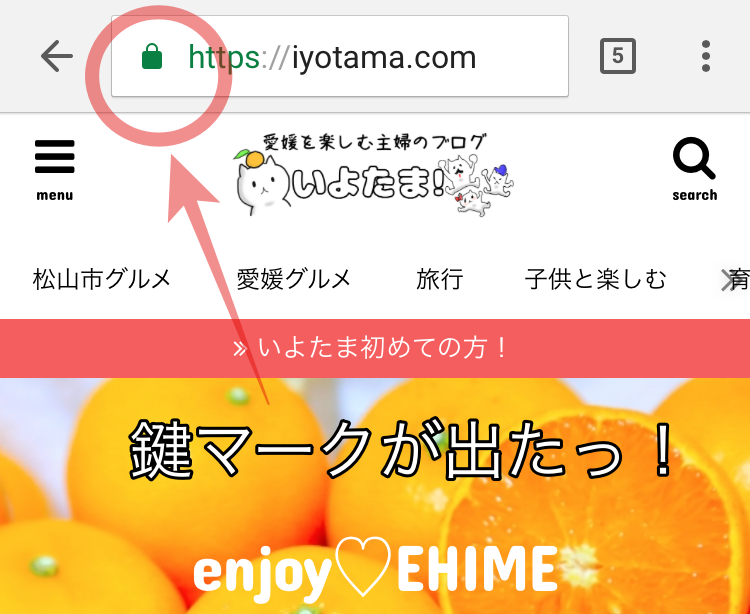
恐る恐る有効化してみると…。
やっと、鍵マークが出ましたっーー!!(歓喜)

待ちに待った鍵マークがやっとでてきました!
そうして、やっとSSL化が完了したのです!
SSL化の後はGoogleアナリティクスとSearch Consoleの設定を変更!
SSL化が終わってホッと一息つきたいところですが…
実はまだしないといけない事が残っています。
GoogleアナリティクスとSearch Consoleの変更が必要です。
参照させて頂いたのはこちらの記事▼
サイトのhttps化が終わった後は、GoogleアナリティクスとSearch Consoleの設定をちゃんと変更しよう
こちらの記事ではJUNICHIさんが動画つきでとーっても丁寧にGoogleアナリティクスとSearch Consoleについて説明してくださっています。
.png)
Search Consoleを設定する前は自分のサイトを検索しても「httpのサイト」が表示されていました。
しかし、Search Consoleでグーグル先生に「SSL化したのでURLこっちでお願いします!」って伝えたらすぐに「httpsのサイト」で表示されるようになりました☆彡
ここで本当にめでたしめでたし・・・!
さくらインターネットで初心者がSSL化してみた感想まとめ
SSL化は本当に難しくて緊張しました!
初心者でも成功しましたが…SS化してみた感想をまとめてみます。
- 安易にボタンを押すと大変な事に!ボタンを押すのはきちんと調べてから!
- サイト運営者は初心者でもある程度FTPの知識がないといけない
- ゆくゆくSSL化しようと思っているなら早めの方がいい(上手くできれば問題ないが、もしできなかった時の凹み具合が半端ない)
初心者の私はSSL化に3日間ほどの時間を費やしました。
(作業の時間ではなくミスしたり悩んでいる時間が多かっただけ。)
これからされる方は私のようなミスをして無駄な時間を費やさないように頑張ってくださいね!
最後に、上記リンク先の記事を書いてくださった方には本当に感謝申し上げます(涙)
ありがとうございました!
.png)
最後まで読んで頂き本当にありがとうございました!
ポチっと応援していただけると嬉しいです!
.001.png)